Looking at the jquery fileupload plugin I noticed there wasn't a decent example of how to get it working in a asp.net webforms application. So I decided to share my little simple sample project with you.

The project features:
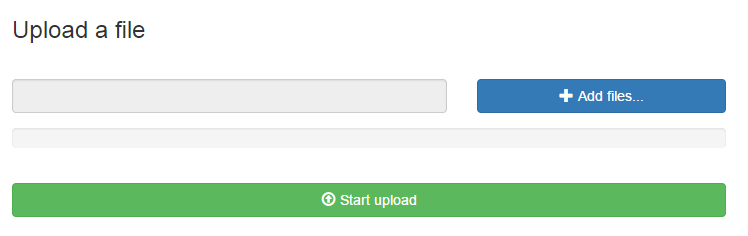
- Selection of a file
- A separate upload button
- A progress bar
The project uses:
- Jquery file uploader https://blueimp.github.io/jQuery-File-Upload/
- Bootstrap
- Jquery 1.9.1
- Jquery UI for the widget (this seems a bit heavy but the demo breaks i
- A simple ashx handler for the server side
The ashx handler is very basic and you should probably expand it. I found some nice resources here but the project was not included for download.
Download it here
UploadSample.zip (2.27 mb)