9. augustus 2017 21:11 by martijn in
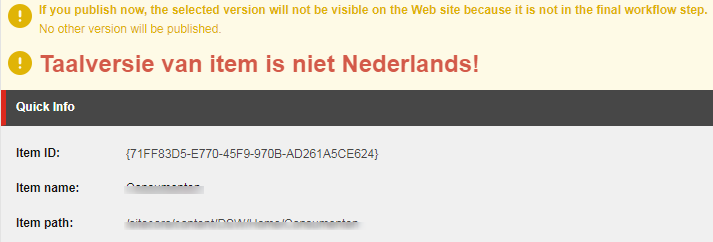
sitecore Sitecore has a of functionality that is not so frequently used. Did you know you could create custom warning editor warning based on rules? We created a custom warning telling the content editor the item he/she is editing is not Dutch. This is usually a mistake of the editor and creating a custom warning attracts attention. For that old-skool feeling it is even blinking :) This post explains how to create such a thing.

Creating the rule
Adding warnings to the Content Editor can be done without any code or configuration changes. This is just a matter of adding a rule item at the correct spot in sitecore.
- Add a "Content Editor Warning Rule" below sitecore/system/Settings/Rules/Content Editor Warnings/Rules in your master database
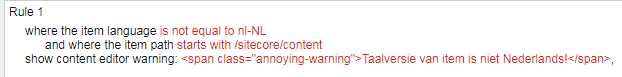
- Modify the rule field and make sure it looks like this:

The first part of the rule checks the language of the item. We want to show the warning if the item language is not Dutch. The second line of the rule makes sure it is only shown for items in the /sitecore/content part of the tree. This means the warning won't be shown for Template items or Sitecore system items. The final part determines what happens when the conditions are met. In this case we want to show a message. You can also add a message to the log file instead of this. In the example above the content editor warning is a bit of html including a class. Defining custom styling for this class is done in an external style sheet. How you can add this stylesheet to Sitecore in a nice way is described next.
Adding a custom style sheet to Sitecore Content Editor
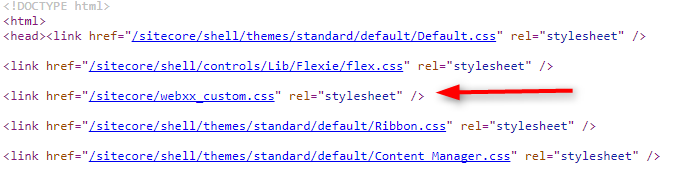
Sitecore can be modified in many ways and most of the time this is done by hooking into a pipeline and adding or modifying a processor in that pipeline. So when a friend asked to modify the Sitecore content editor and include an extra stylesheet we set out to find which pipeline to modify. We found quite a few posts (http://sitecoresuperman.com/the-better-solution-injecting-resources-into-the-experience-editor https://jammykam.wordpress.com/2017/07/24/injecting-resources-into-experience-editor/) but these were both about the experience editor (formerly known as page editor). We want to modify the content editor part of sitecore. Even adding to the RenderContentEditor pipeline was not working. Opening up the content editor view source should show the following:

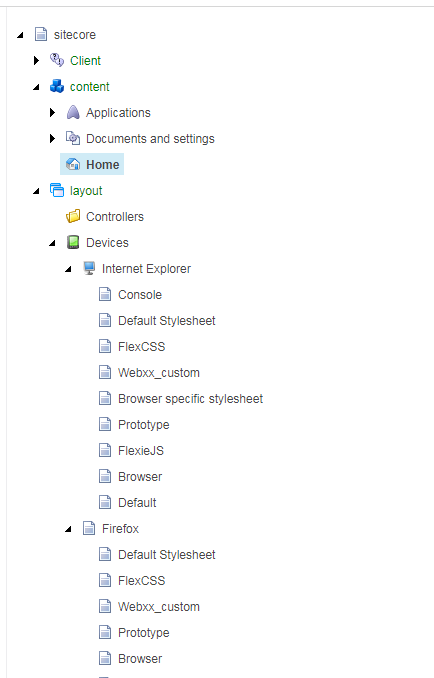
After a lot of poking around (and decompiling) I found the following structure in the core database:

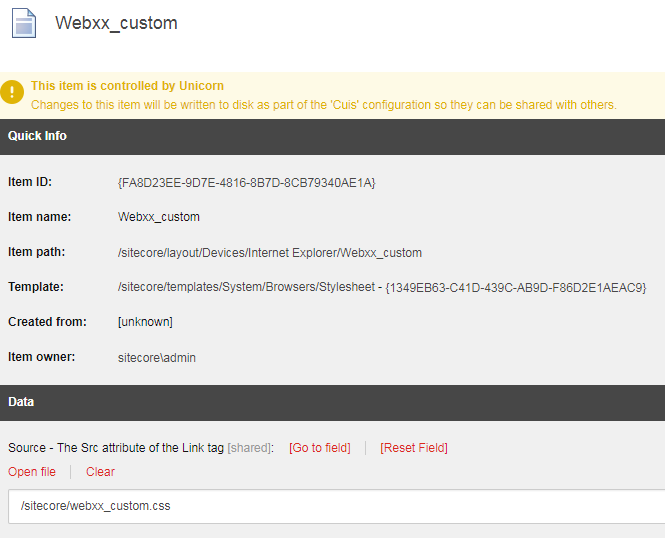
It turns out that every item here is rendered in the <head> section of the content editor. Adding a custom style is just a matter of adding an item! Sitecore has defined two "devices" : InternetExplorer and Firefox so we add the following Stylesheet item to both devices:

Finally the content of the stylesheet (including a nice retro flash). Thanks to Bert Pauw for this nice styling :)
.annoying-warning {
font-size: 200%;
color: #cc4131;
animation: blinker 1s linear infinite;
}
@keyframes blinker {
50% {
opacity: 0;
}
}Adding the items to the core database might be something you do not like. However using Unicorn we can add the stylesheets at a very specific location. This makes this solution upgrade proof and Helix compliant :)
Happy warning!