25. januari 2017 15:30 by martijn in
sitecore Where's my unicorn?
There has been al lot of attentention for Sitecore Helix and Habitat lately and it has indeed been a great inspiration for project structure and general Sitecore ideas. The Sitecore Habitat example however does not provide any guidance in handling the unicorn files in a build environment. This blog post shows a way in which the yml files are included in the Feature zip web-deploy files automatically. This means you don't have to add the yml files to TFS and your project. Futhermore Habitats folder structure is maintained so the templates are in a "serialiazation" folder next to the "code" folder containing the project.
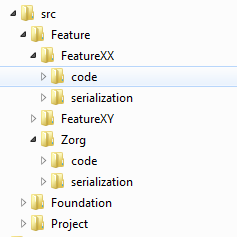
Habitat folder structure
The "code" folder contains the .csproj of the website project folder and "serialization" is the physicalRootPath configured in your unicorn file for the feature.

Auto-including the yml files
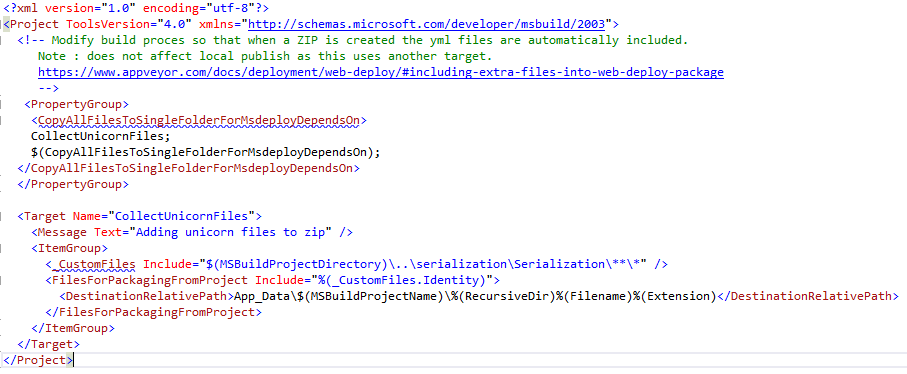
So how to get the files in "serialization" folder in the zip created by web deploy? This can be done by modifying the csproj file and including a custom targets file (unicorn.targets). In the targets file the CopyAllFilesToSingleFolderForMsdeployDependsOn target is extended. In this target the yml files in serialization folder are added FilesForPackagingFromProject collection. The files are included at the App_Data/<ProjectName> folder. That way when all the features are deployed no files are overwritten since each feature has its yml in its own folder within App_data.

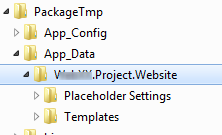
Once we build a project zip with this we get the following structure in the zip.

The target files can be imported by adding the following line to the bottom of your csproj:
<Import Project="../../../unicorn.targets" Label="Unicorn" />
Download the targets file here : unicorn.targets (1.11 kb)
Hope this is of some use to you!
